Hexo博客搭建指北(1)
1.前言
- 博客搭建过程遇到任何问题,优先在本页面搜索,检查是否已经有该配置教程。
- 遇到问题可以优先在文章评论区留言,注意留言时请填写正确的邮箱以确保能收到店长的回复。
2.配置环境与工具准备
本教程主要面对Windows用户
- 操作系统:Windows11
- Node
- Git
- Hexo
- 文本编辑器(推荐使用Sublime Text或VS Code)
- Github账号
- 一个域名(没有也可)
- 云服务器(没有也可)
3.Node 的安装
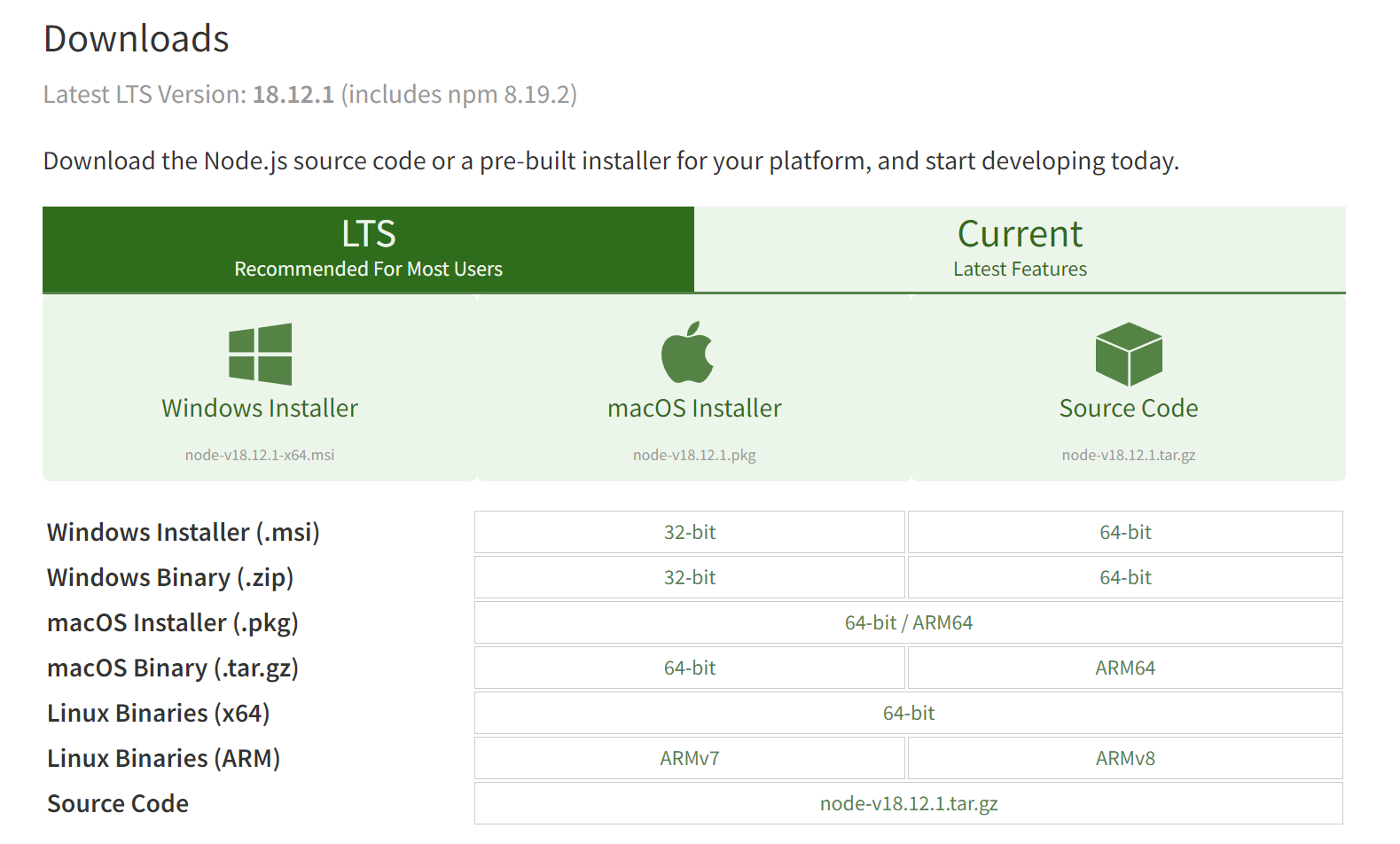
1.打开Node官网,找到适合自己系统的Node安装程序,否则后续会出现各种各样的问题。
建议优先下载最新版,如果后续安装出现node问题,请回退至老版本再进行安装。
2.下载后安装,安装目录建议默认即可,否则后续切换安装环境坑很多(店长就踩过很多坑)。当然如果你想安装在其他盘,后续出现环境问题请合理运用摆度和Google。
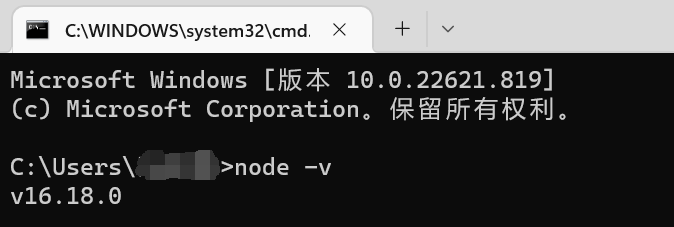
3.安装完成后,检查是否安装成功。在键盘按下Win+R键输入cmd,然后回车,打开cmd窗口,输入node -v,如果看到版本号,即为成功。
4.修改npm源。原本的npm下载各种模块是由国外服务器分发,速度嘛,懂的都懂,店长建议大家使用淘宝源对下载进行提速。打开cmd窗口,执行下面的命令:
1 | SHELL |
4.Git 的安装
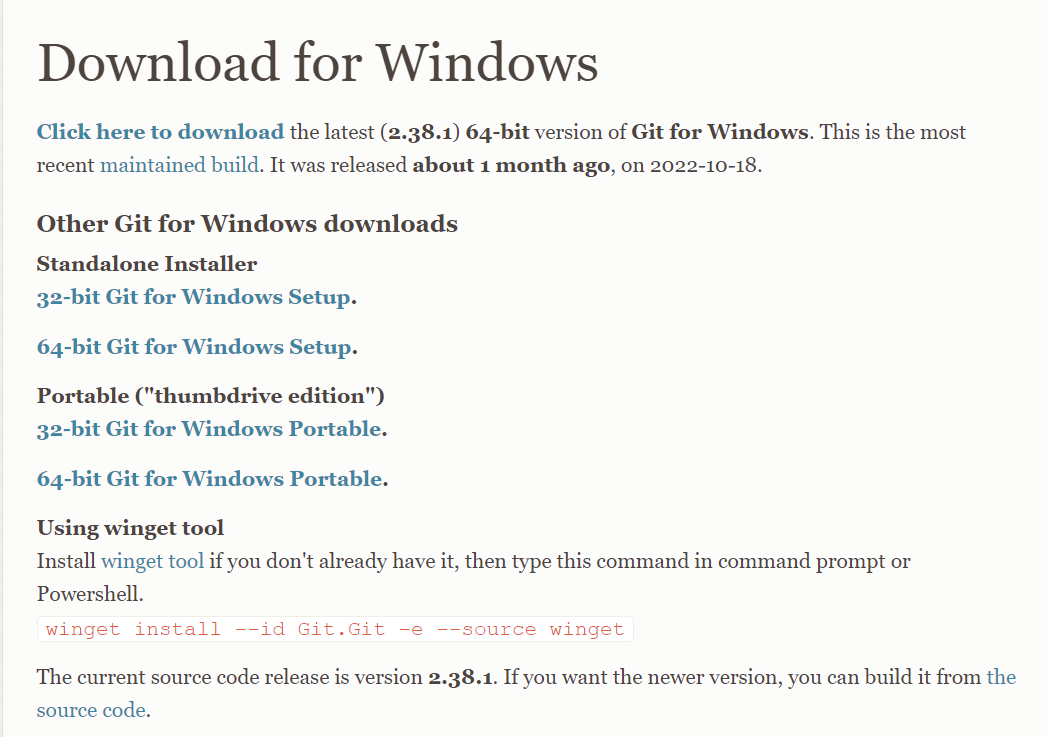
1.进入Git 官网,下载版本按自己选择即可
2.下载后默认安装即可,店长依旧建议客官安装在默认目录。
3.安装后在Windows开始界面即可见到Git CMD、Git Bash、Git GUI 三位大能,本教程主要使用Git Bash进行命令操作。
5.安装 Hexo
1.右键,点击显示更多选项,之后你就能看见Git Bash Here选项,点击进入。
2.在打开的窗口输入以下命令安装Hexo:
1 | SHELL |
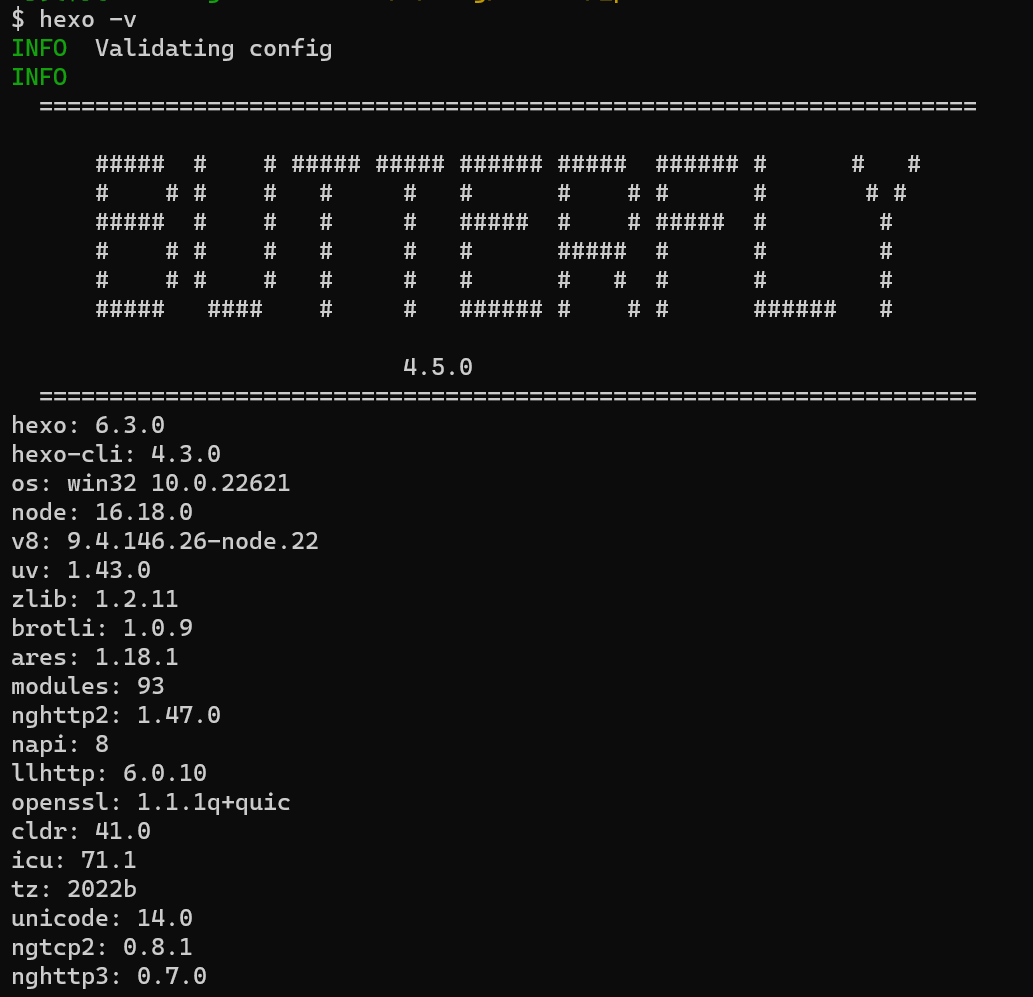
安装完成后输入hexo -v验证是否安装完成:
店长这里因为安装了ButterFly插件,客官们在安装时不会看到大标题的说。
如果看到hexo版本号,即安装成功。
6.GitHub注册
1.打开GitHub官网
2.点击右上角的Sign up(注册)
3.输入自己的邮箱,定义密码,然后起一个响当当的名字
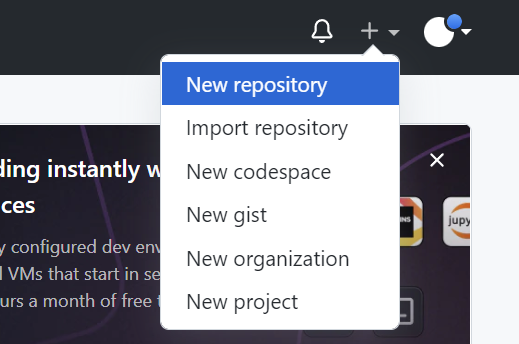
4.点击右上角的+号,之后点击New repository新建项目。
- 仓库的名称必须为:<用户名>.github.io 例如:
DreamingLri.github.io - Discription:仓库描述,可以填也可以不填
- 勾选仓库可见性为Public
- 勾选Initialize this repository with a README 初始化一个README.md文件
7.将Git链接至Github
1.打开Git Bash,执行以下命令,配置用户名和邮箱
1 | SHELL |
之后输入git config -l检查配置是否成功,如果弹出你的邮箱和用户名就成功啦!
2.执行以下命令生成ssh公钥,此公钥用于链接你的计算机与GitHub
1 | SHELL |
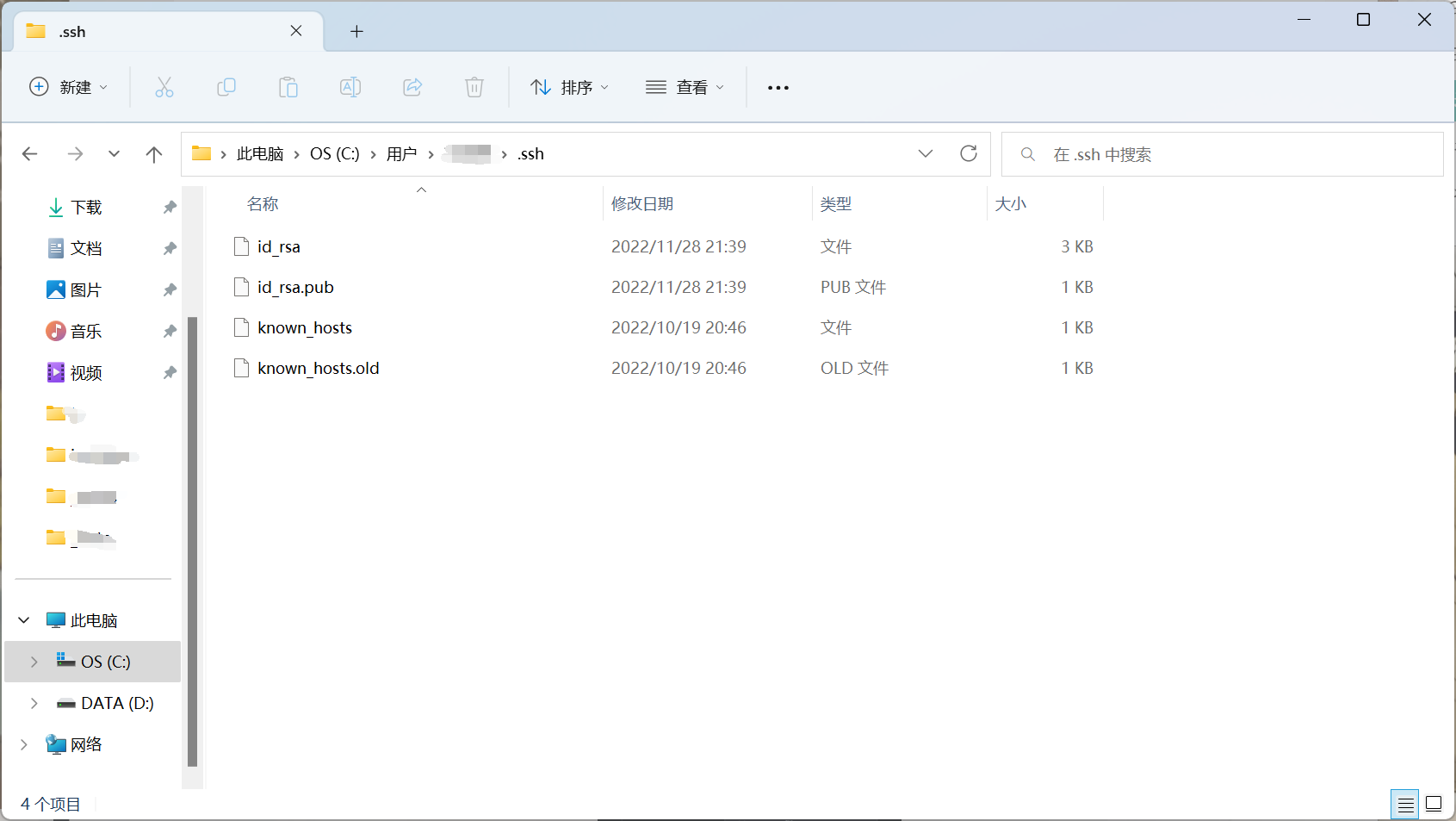
之后打开C盘用户文件夹下的.ssh的文件夹,会看到id_rsa.pub
用你的文本编辑器打开id_rsa.pub,并复制里面的神秘代码
3.将ssh key配置到GitHub
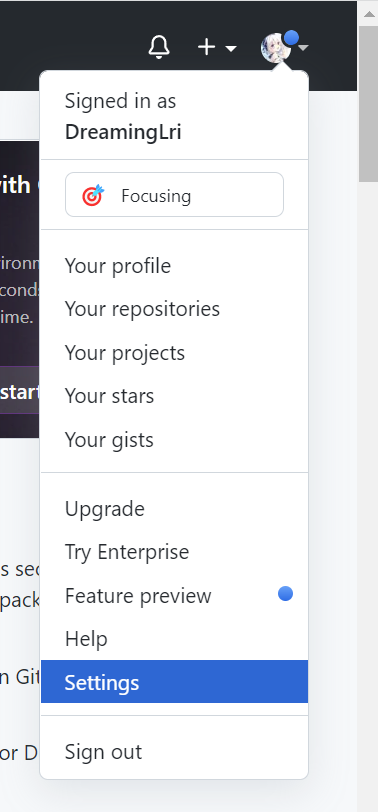
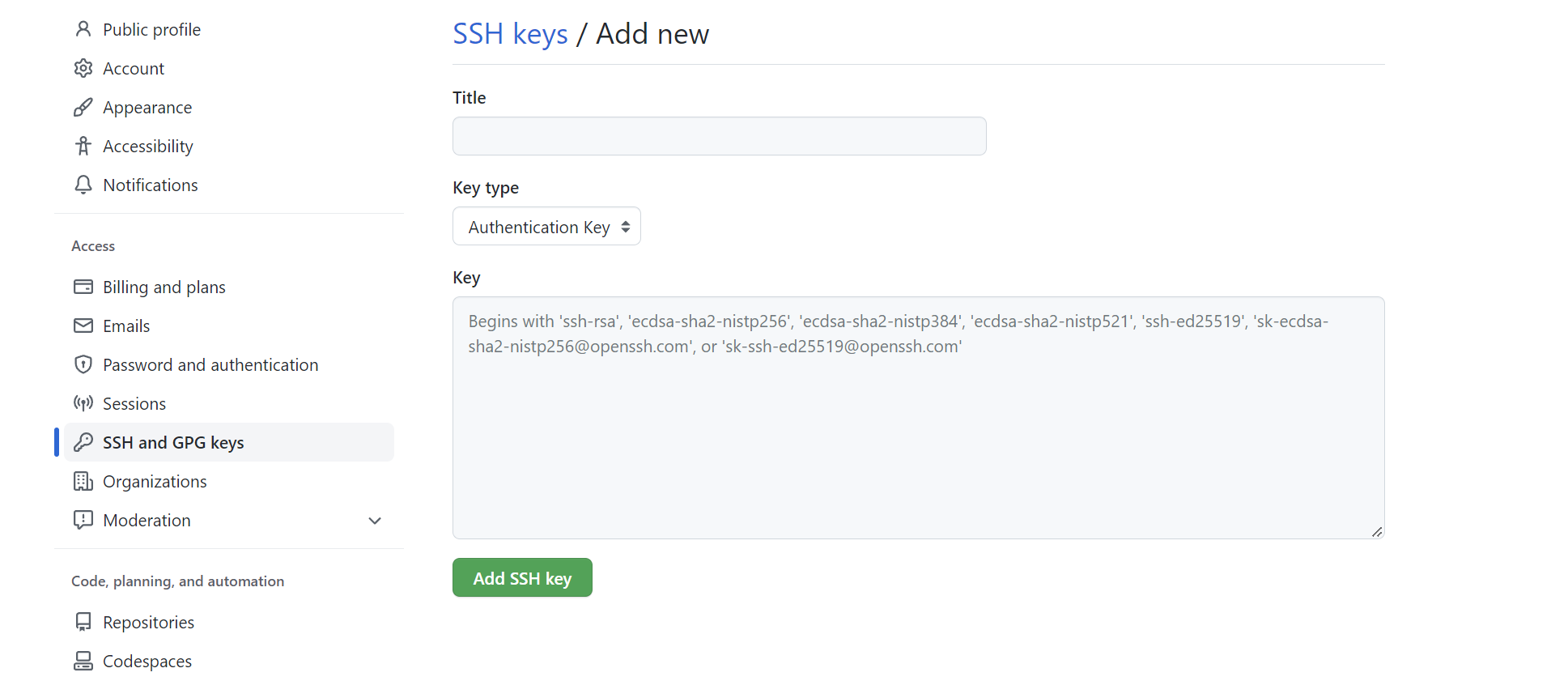
进入 github,点击右上角头像 选择 settings,进入设置页后选择 SSH and GPG keys,名字随便起,公钥填到 Key 那一栏。
[ ](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/github set.png)
](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/github set.png)
[ ](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/ssh new.png)
](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/ssh new.png)
完成后点击Add SSH key
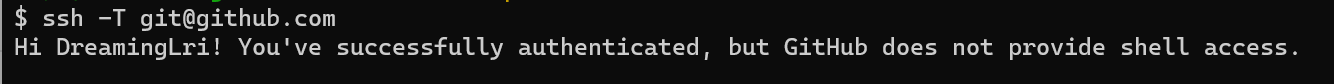
4.测试连接,输入一下命令
1 | SHELL |
如果出现连接到账户的信息,说明已经大功告成
[ ](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/ssh -T.png)
](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/ssh -T.png)
8.初始化Hexo项目
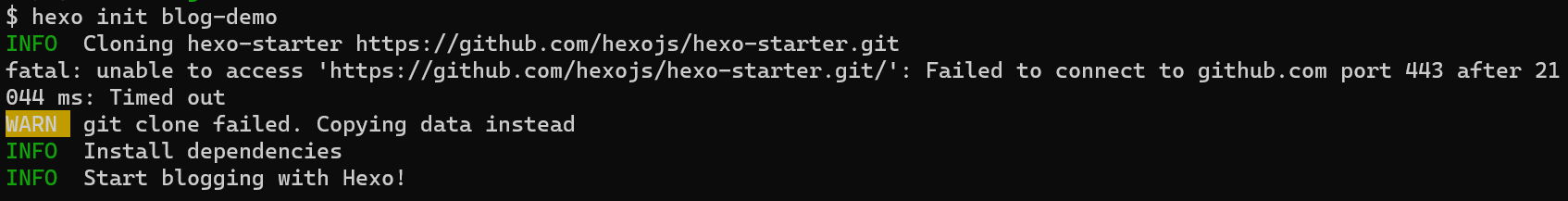
1.在你喜欢的位置新建一个文件夹,起名随意,在文件夹内打开Git Bash,输入以下代码:
1 | SHELL |
其中blog-demo为你的项目名,可以随意起
[ ](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/hexo init.png)
](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/hexo init.png)
2.进入 blog-demo ,输入 npm i 安装相关依赖。
1 | SHELL |
[ ](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/npm i.png)
](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/npm i.png)
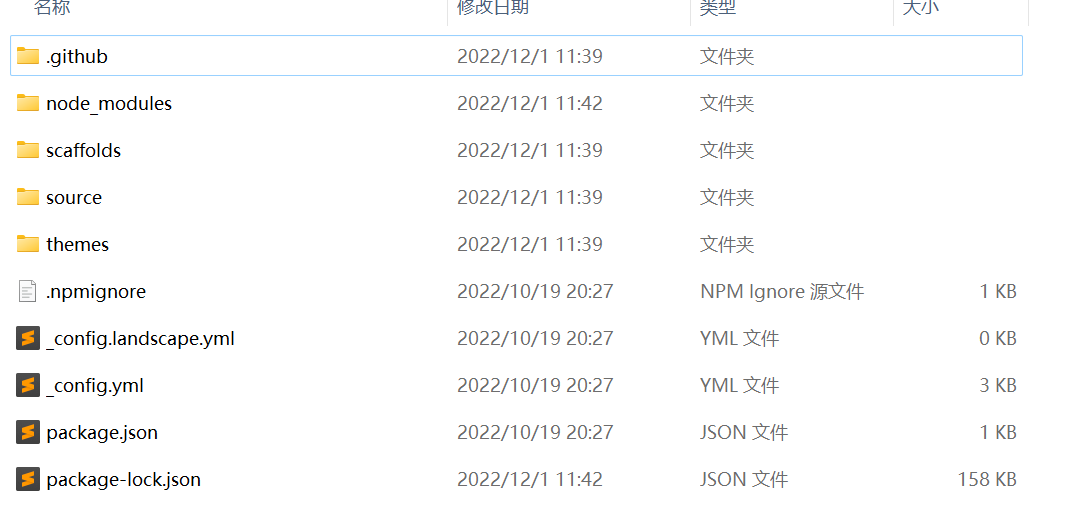
初始化项目后,
blog-demo有如下结构:[
 ](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/blog demo.png)
](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/blog demo.png)
- 【node_modules】:依赖包
- 【scaffolds】:生成文章的一些模板
- 【source】:用来存放你的文章
- 【themes】:主题
- 【.npmignore】:发布时忽略的文件(可忽略)
- 【_config.landscape.yml】:主题的配置文件
- 【config.yml】:博客的配置文件
- 【package.json】:项目名称、描述、版本、运行和开发等信息
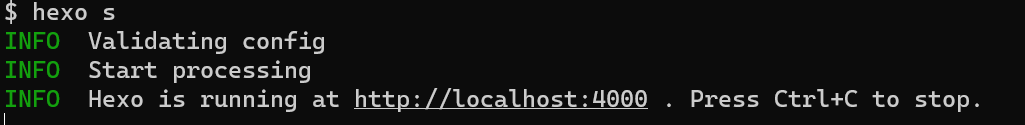
4.输入 hexo server 或者 hexo s 启动项目
[ ](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/hexo s.png)
](https://blog-img-1302052505.cos.ap-beijing.myqcloud.com//bgimg/hexo s.png)
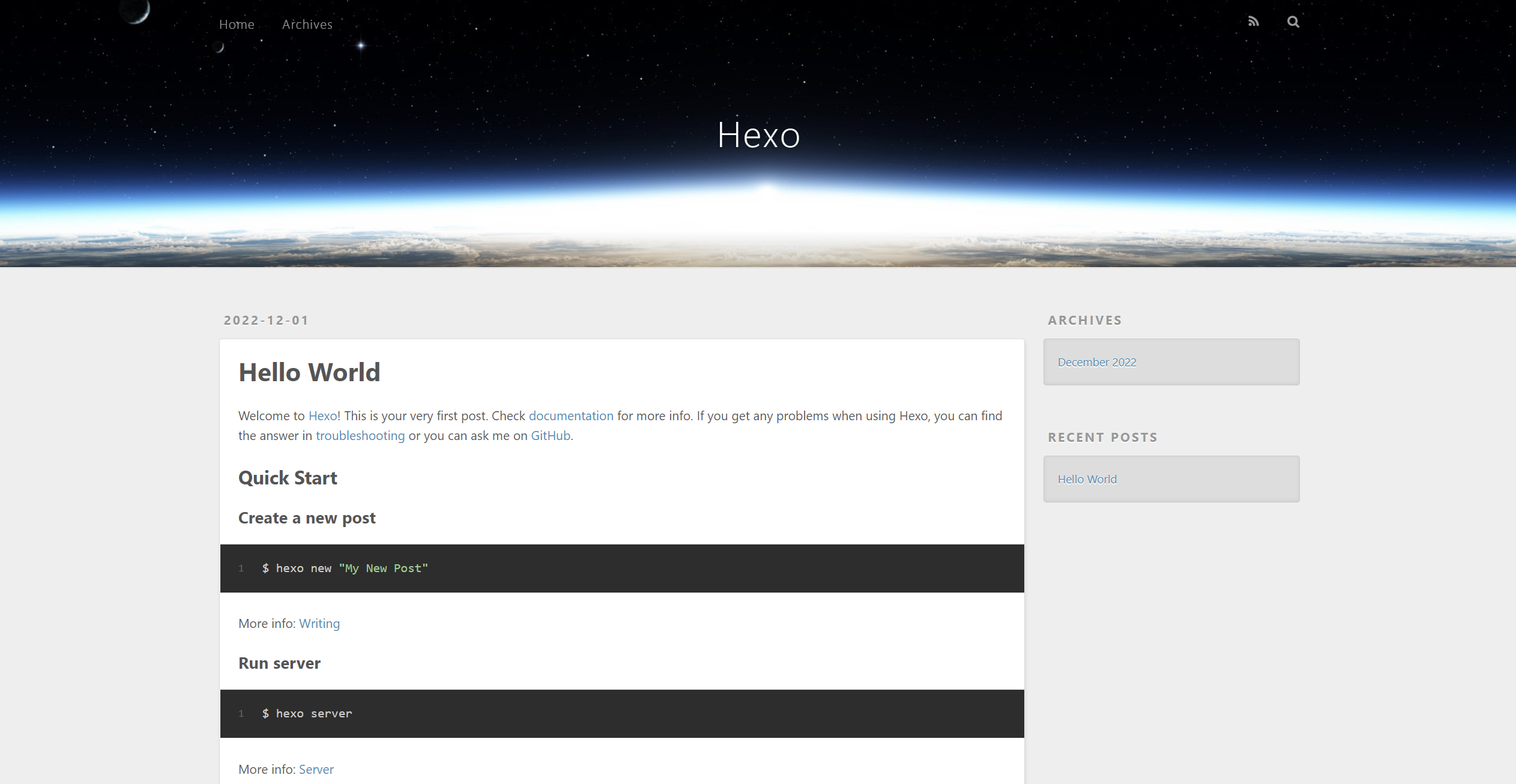
5.打开浏览器,输入地址:http://localhost:4000/ ,看到下面的效果,说明你的博客已经构建成功啦!
9.将静态博客挂载到GitHub Pages
1.打开Git Bash,安装hexo-deployer-git
1 | SHELL |
2.修改config文件
在 blog-demo 目录下的_config.yml,就是整个 Hexo 框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。
修改最后一行的配置,将 repository 修改为你自己的 github 项目地址即可,还有分支要改为 main 或者master代表主分支(看你在创建项目时主分支叫什么)
1 | YAML |
3.修改好配置后,运行一下命令,将代码部署到GitHub
1 | PLAINTEXT |
- hexo clean:删除之前生成的文件,若未生成过静态文件,可忽略此命令
- hexo generate:生成静态文章,可以用
hexo g缩写 - hexo deploy:部署文章,可以用
hexo d缩写
注意:deploy 时可能要你输入 username 和 password
如果出现 Deploy done,则说明部署成功了
稍等两分钟,打开浏览器访问:https://xxx.github.io ,这时候我们就可以看到博客内容了。
ばいばい!